最近需要做一个功能,就是用ViewPager显示每一天的数据。
但是初始化的时候:1、显示最近十条数据 2、默认显示今天的数据 3、向左滑动显示昨天、前天及之前的数据。
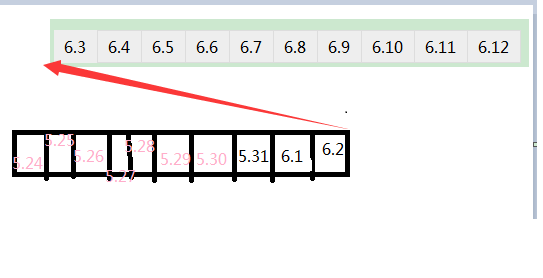
例如今天是 6.12。那么显示的顺序如下图所示:
| 6.3 | 6.4 | 6.5 | 6.6 | 6.7 | 6.8 | 6.9 | 6.10 | 6.11 | 6.12 |
同时,还需要实现分页,也就是说界面滑动到6.3的时候,需要加载下一页的数据,但是还需要将数据加载到 6.3的前面

下面是具体的逻辑:
1、数据倒序查询出来以后,生成对应的View.然后list.add(0,view对象),记得是0
2、在OnPageChangeListener的实现类中的onPageSelected
方法中,当position为0 的时候,需要查询下一页的数据。
在查询数据之前,需要将viewpager中已经存在的view都destroy掉。
具体的实现代码如下:
//将viewpager中已经存在的view都destroy掉 adapter.startUpdate(viewPager); for(int i = 0;i<adapter.getCount();i++){ adapter.destroyItem(viewPager,i,null); } adapter.finishUpdate(viewPager);destroy后,则需要重新添加数据,代码如下:
for(;nowCount < allCount;nowCount++){ addView(nowCount+"",0); } adapter.setViews(temp); adapter.notifyDataSetChanged(); // Log.i("test","[结果是]:"+(adapter.getCount()-steps)+"【界面中应该显示的是】:"+((TextView)temp.get(adapter.getCount()-steps)).getText().toString()); viewPager.setCurrentItem(5,false);切记:
.setCurrentItem(5,false); 需要不使用滑动动画,否则会出现空白界面
--其实最最重要的是调用 setCurrentItem 不要使用 动画效果
demo的下载地址:http://download.csdn.net/detail/u011379195/8800705
最近发现有一个问题,就是 在分页完成以后,setCurrentItem(10)紧邻的前面的界面不会显示出来
具体的解决方案是:在Adapter中getItemPosition方法的返回值设置成POSITION_NONE。即
public int getItemPosition(Object object) { return POSITION_NONE;//if the item is no longer present in the adapter }还有ViewPager的OnPageChangeListener监听,需要在onPageScrollStateChanged方法中设置刷新数据:
如下所示:
public void onPageScrollStateChanged(int state) {// 滑动状态改变 if(ViewPager.SCROLL_STATE_IDLE == state){ if (mUpViewPager.getCurrentItem() == 0) {// 滑动到最后一页 mUpdatePage++; //重新查询数据 int count = refreshStepsData(mUpdatePage,true); if(count > 0){ mUpViewPagerAdapter.startUpdate(mUpViewPager); for(int i = 0;i<mUpViewPagerAdapter.getCount();i++){ mUpViewPagerAdapter.destroyItem(mUpViewPager,i,null); } mUpViewPagerAdapter.finishUpdate(mUpViewPager); mUpViewPagerAdapter.setListViews(mUpViewPagerList);// 重构adapter对象 mUpViewPagerAdapter.notifyDataSetChanged();// 刷新 mUpViewPager.setCurrentItem(count,false); }else{ mUpdatePage--; } } } }
