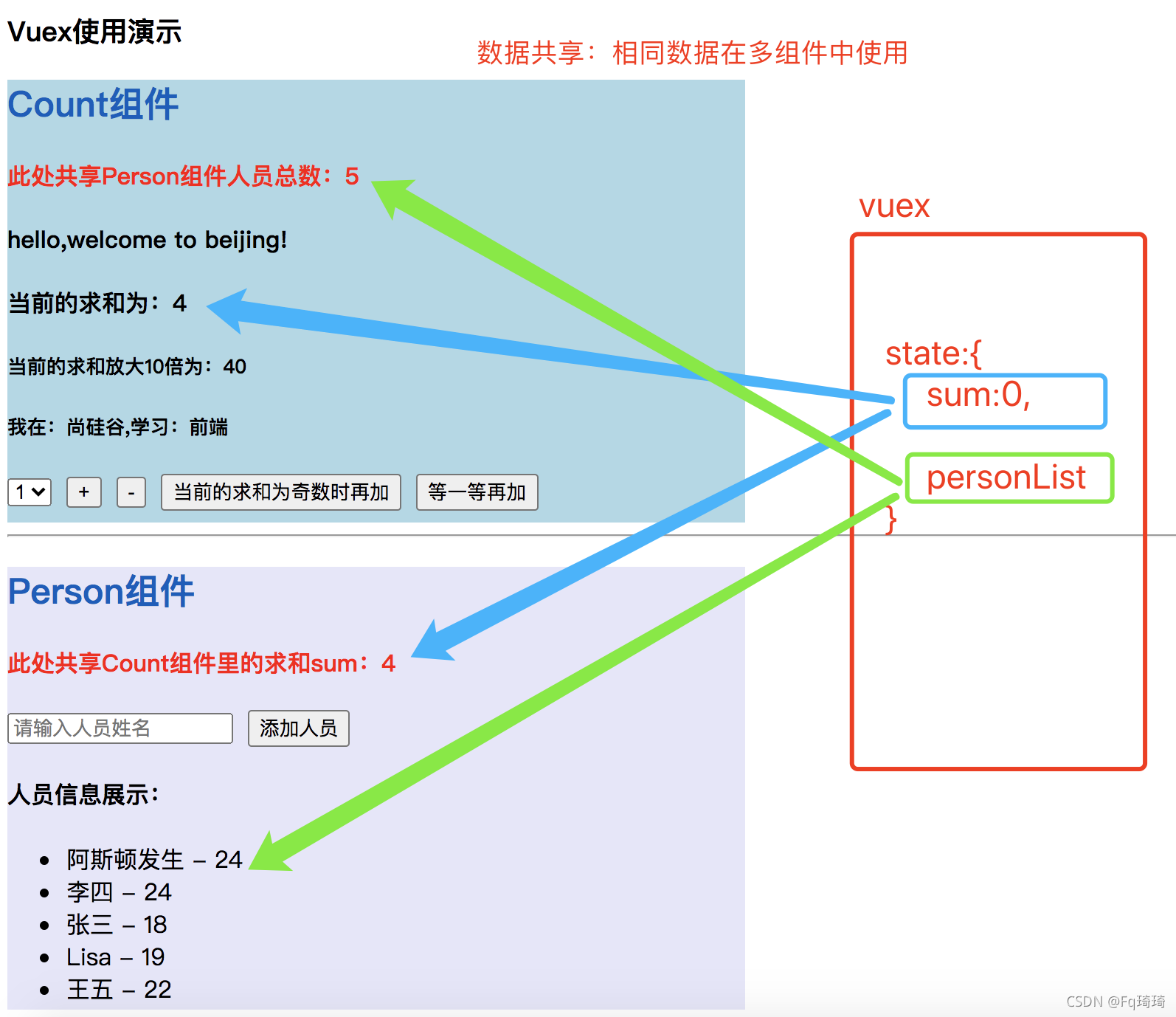
数据共享
数据共享:相同数据在多组件中使用
vuex模块化
模块化+命名空间
目的: 让代码更好维护,让多种数据分类更加明确
修改store/index.js
// 该文件是准备vuex的核心 ==> store// 引入Vue核心库import Vuefrom"vue"// 引入Vueximport Vuexfrom'vuex'// 使用Vuex插件 Vue.use(Vuex)//count模块const countOptions={ namespaced:true,// 开启命名空间 actions:{...}, mutations:{...}, state:{}, getters:{}}//person模块const personOptions={ namespaced:true,// 开启命名空间 actions:{...}, mutations:{...}, state:{}, getters:{}}// 创建并暴露storeexportdefaultnewVuex.Store({ modules:{// 声明模块 countAbout:countOptions, personAbout:personOptions}})1)开启命名空间后,组件中读取state数据
//方式一: 自己直接读取this.$store.state.personAbout.personList//方式二:借助mapState读取...mapState('countAbout',['sum','school','subject'])2)开启命名空间后,组件中读取getters数据
//方式一: 自己直接读取this.$store.getters['personAbout/firstPersonName']//方式二:借助mapGetters读取...mapGetters('countAbout',['bigSum'])3)开启命名空间后,组件中调用dispatch
//方式一: 自己直接dispatchthis.$store.dispatch('personAbout/addPersonWang',person)//方式二:借助mapActions...mapActions('countAbout',{incrementOdd:'plusOdd',incrementWait:'plusWait'})4)开启命名空间后,组件中调用commit
//方式一: 自己直接committhis.$store.commit('personAbout/ADD_PERSON',person)//方式二:借助mapMutations...mapActions('countAbout',{increment:'PLUS',decrement:'MINUS'})热门文章
- 1月8日 | SingBox每天更新18.8M/S免费节点链接地址分享
- 2月28日 | SingBox每天更新19.7M/S免费节点链接地址分享
- 2月17日 | SingBox每天更新20.2M/S免费节点链接地址分享
- 广州宠物救助站电话号码查询(广州宠物狗救助站电话)
- 3月4日 | SingBox每天更新22.5M/S免费节点链接地址分享
- 国内十大宠物粮食品牌有哪些呢图片大全(国内十大宠物粮食品牌有哪些呢图片大全集)
- 2月8日 | SingBox每天更新22.4M/S免费节点链接地址分享
- js下拉列表二级联动
- 动物打防疫针运输(动物打防疫针运输安全吗)
- 宠物医院乱收费怎么办(宠物医院乱收费怎么办理)